 現代の消費者は、医療機関を選ぶ際に口コミを重視する傾向が強まっています。特に、インターネットの普及により、Googleマップや口コミサイト、SNSなどで簡単にクリニックの評判を調べることができるようになりました。そのため、クリニック運営者にとって、口コミ対策は無視できない重要な課題となっています。本コラムでは、口コミ対策の必要性や具体的な取り組み方法について詳しく解説します。
現代の消費者は、医療機関を選ぶ際に口コミを重視する傾向が強まっています。特に、インターネットの普及により、Googleマップや口コミサイト、SNSなどで簡単にクリニックの評判を調べることができるようになりました。そのため、クリニック運営者にとって、口コミ対策は無視できない重要な課題となっています。本コラムでは、口コミ対策の必要性や具体的な取り組み方法について詳しく解説します。
1. 口コミ対策の重要性
- 患者の信頼獲得
患者は、信頼できるクリニックを選ぶために口コミを参考にします。良い口コミはクリニックの信頼性を高め、来院数の増加につながります。一方で、悪い口コミが目立つ場合は、患者が来院をためらう原因となります。 - 集患効果
口コミが多いクリニックは、検索結果でも上位に表示されやすくなります。ポジティブな口コミが増えることで、自然と集患効果が高まります。 - ブランドイメージの向上
口コミを通じて、クリニックの特徴や強みが広まり、ブランドイメージの向上に寄与します。これにより、地域での知名度や信頼度が高まります。
2. ネガティブな口コミへの対応
- 冷静な対応
ネガティブな口コミを受けた際には、感情的にならず冷静に対応することが重要です。患者の不満や指摘に対して真摯に向き合い、適切な対応をすることで、信頼を取り戻すチャンスになります。 - 公開コメントの活用
口コミサイトやSNSでのネガティブなコメントには、適切な公開コメントを残しましょう。例えば、「ご指摘ありがとうございます。改善に努めさせていただきます」といった丁寧な対応を見せることで、他の患者にも誠実さが伝わります。 - 改善策の実行
ネガティブな口コミから得られたフィードバックをもとに、具体的な改善策を実行することが重要です。例えば、待ち時間の長さが指摘された場合、予約システムの見直しやスタッフの増員を検討するなどの対応が考えられます。
3. ポジティブな口コミを増やす方法
- サービス品質の向上
口コミは、実際の体験が元になっています。患者が満足できるサービスを提供することが、ポジティブな口コミを増やす最善の方法です。親切な対応や清潔な院内環境、分かりやすい説明などを徹底しましょう。 - 口コミをお願いする
患者が満足した際に、口コミをお願いすることも有効です。ただし、強制的に依頼するのではなく、「もしよろしければ、口コミサイトでご意見をいただけると嬉しいです」といった自然な形でお願いするのがポイントです。 - SNSの活用
クリニックの公式SNSアカウントを活用し、患者とのコミュニケーションを深めましょう。定期的に情報を発信し、クリニックの魅力をアピールすることで、口コミにつながる可能性が高まります
4. スタッフ教育の重要性
- 接遇マナーの向上
スタッフの対応が口コミに影響を与えることは少なくありません。接遇マナーを向上させるための研修や定期的なフィードバックを行い、患者に対するホスピタリティを強化しましょう。 - スタッフ間の連携
スタッフ間のコミュニケーションが円滑であることも重要です。連携が取れていると、患者への対応もスムーズになり、満足度が向上します。
5. 定期的なモニタリング
- 口コミの確認
口コミサイトやSNSを定期的にチェックし、患者の声を把握することが大切です。これにより、早期に問題を発見し、対応することが可能になります。 - データの分析
口コミ内容を分析し、どのような点が評価され、どのような点に改善の余地があるのかを把握しましょう。データを活用することで、効率的な改善策を立案できます。
まとめ
クリニックの口コミ対策は、患者満足度の向上や集患効果の向上に直結する重要な取り組みです。ネガティブな口コミには冷静に対応し、ポジティブな口コミを増やす努力を怠らないことが成功の鍵です。また、スタッフ教育やツールの活用を組み合わせて、効率的かつ効果的な対策を進めていきましょう。口コミを活かして信頼されるクリニックを目指すことが、長期的な発展につながります。 医療機関としての信頼性を構築し、患者さんとのスムーズなコミュニケーションを図るためには、ホームページの作成が重要です。しかし、初めてホームページを作る場合、見落としがちなポイントや失敗しやすい点がいくつかあります。本コラムでは、新規開業医がミスを避け、効果的なホームページを作るためのポイントを解説します。
医療機関としての信頼性を構築し、患者さんとのスムーズなコミュニケーションを図るためには、ホームページの作成が重要です。しかし、初めてホームページを作る場合、見落としがちなポイントや失敗しやすい点がいくつかあります。本コラムでは、新規開業医がミスを避け、効果的なホームページを作るためのポイントを解説します。
1. 患者目線を最優先に考える

ホームページは、医師自身のためではなく、患者さんが利用するものです。そのため、患者目線で必要な情報を分かりやすく提供することが大切です。
また、あまり奇抜なデザインやレイアウトのホームページは見た目の印象はよくても操作性(画面遷移)が悪くなる場合があります。あくまで患者さんが求めている情報にスムーズに辿り着ける構成で作成していくことが大事です。多くの実績があるホームページ作成会社にはそういった知識がありますので、相談してみてください。
基本情報の充実
- 住所や診療時間、電話番号など、来院に必要な情報をわかりやすく配置します。
- 特に、診療科目や専門分野を明確に記載することで、患者さんの不安を軽減します。
- 診察室、待合室など医院の雰囲気も掲載することで新規の患者さんも安心して来院いただけます。
問い合わせや予約のしやすさ
- オンライン予約やWEB問診などを設置することで、患者さんがスムーズに利用できるようにします。
- 電話番号はスマートフォンからタップで発信できるリンク形式にするのがおすすめです。
- お問い合わせフォームの設置は患者さんからの診療に関する問い合わせなど、メールで対応することが難しい場合もありますので、本当に必要かどうか検討しましょう。
モバイルフレンドリーなデザイン
- 今では患者さんからのアクセスの8−9割がスマートフォンからのアクセスです。レスポンシブデザインの採用は必須ですので、制作会社に相談してみてください。
- 診療に関する説明や医師の挨拶文など、パソコン画面ではあまり長く感じない文章量でもスマートフォンで見ると非常に長いページになってしまうこともあります。なるべく端的にまとめましょう
2. 信頼性を高める情報を提供する

医療機関のホームページでは、信頼性が非常に重要です。
患者さんが安心して来院できるように、以下のポイントを押さえましょう。
医師のプロフィール
- 学歴、経歴、専門分野、資格などを詳しく記載します。
- 医師のお写真はなるべく掲載することをおすすめします。親しみやすい表情で清潔感のある写真を使用しましょう。必要であればプロカメラマンに撮影してもらう方法もあります。
- 可能であればスタッフの写真も掲載すると、より患者さんに安心感を与えることができます。集合写真や笑顔で接しているシーンなどの写真がおすすめです。
施設紹介
- 院内の写真を掲載し、清潔で安心できる環境であることを伝えます。
- 使用している医療機器や設備についても簡単に説明すると良いでしょう。ただし治癒に関する説明や自由診療になる場合など、ホームページ掲載ガイドラインに抵触する場合がありますので制作会社に相談のうえ掲載してください。
3. SEO対策を考慮する

ホームページを作成しても、検索エンジンで上位に表示されなければ、患者さんに見つけてもらえません。
適切なSEO対策を行い、検索結果での露出を高めましょう。
ホームページ制作会社でアドバイスをもらえることが多いので、相談してみましょう。
適切なキーワードの選定
- 地域名+診療科目(例:「新宿 内科」)など、患者さんが検索しそうなキーワードを盛り込んだ文章を作成します。
- 無理にキーワードを詰め込まず、自然な文章の中で活用することが重要です。
新着情報などの更新
- お知らせや診療に関する情報の更新など、ホームページの更新はSEO対策には重要なことですので、手間のかかる作業になりますが、先生ご自身で更新できるシステムを導入しましょう。診療の最新情報や医療に関する正確な知識を発信することで、患者さんの信頼も得られます。
メタタグの設定
- タイトルタグやメタディスクリプションに適切なキーワードを含めることで、検索結果でクリックされやすくなります。詳しくはホームページ制作会社に相談してみてください。
4. 法令遵守と個人情報保護への配慮

医療機関のホームページは、法律やガイドラインに基づいて運用する必要があります。
特に、以下の点に注意してください。
医療広告ガイドラインの遵守
- 診療科目や治療方法に関する記載は、過剰な宣伝や誤解を招く表現を避けます。
- 実績や効果を強調する際には、根拠となるデータや情報を提示します。
- 患者さんの不安を煽らず、正確で公正な情報提供を心がけます。
個人情報の適切な管理
- 問い合わせフォームや予約システムで収集した個人情報を厳重に管理します。
- プライバシーポリシーを明確に記載し、患者さんに安心感を与えます。
- 個人情報が漏洩しないよう、SSL暗号化通信を導入するのも効果的です。
ホームページへの掲載義務
- 診療報酬改定など厚生労働省から掲載を義務付けられている事項は必ず掲載しましょう。
5. 専門家の協力を得る

ホームページ作成を自分で全て行うのは大変です。
専門の制作会社に依頼することで、より質の高いホームページを作ることができます。
医療特化型の制作会社を選ぶ
- 医療機関のホームページ制作に実績のある会社に依頼すると、医療広告ガイドラインへの対応も含めて安心です。
- 多くの実績のある制作会社に依頼すると、様々な情報を持っていますので、今後の病院運営に有益な情報も得ることができます。
継続的な運用サポート
- 作成後の運用や更新もサポートしてくれる会社を選ぶと、長期的に安心です。
- 今後の事業展開によってホームページを拡張する場合があるかもしれません。その時も対応可能な制作会社を選択しましょう。
まとめ
新規開業医がホームページを作成する際には、患者目線での設計、信頼性の向上、SEO対策、法令遵守、そして専門家の協力を得ることが重要です。これらのポイントを押さえることで、患者さんにとって使いやすく、信頼されるホームページを作ることができるでしょう。
開業初期は何かと忙しい時期ですが、ホームページは長期的な患者獲得に大きく寄与します。ぜひ本コラムを参考に、ミスのないホームページ作りに取り組んでみてください。
お医者さんドットコムは多くの実績があり、業界内でも低価格の高機能ホームページパッケージを提供しています。診療科目も多岐に渡っており、運用知識豊富なスタッフが対応しますので、ぜひご相談ください。 医療機関の方で人材確保にお悩みの方は多いのではないでしょうか。
医療機関の方で人材確保にお悩みの方は多いのではないでしょうか。
- 人材会社を通すと手数料が高い
- 求人の掲載までに時間がかかる
- 募集要項の変更をすぐに反映させたい
どんな項目が掲載できる?
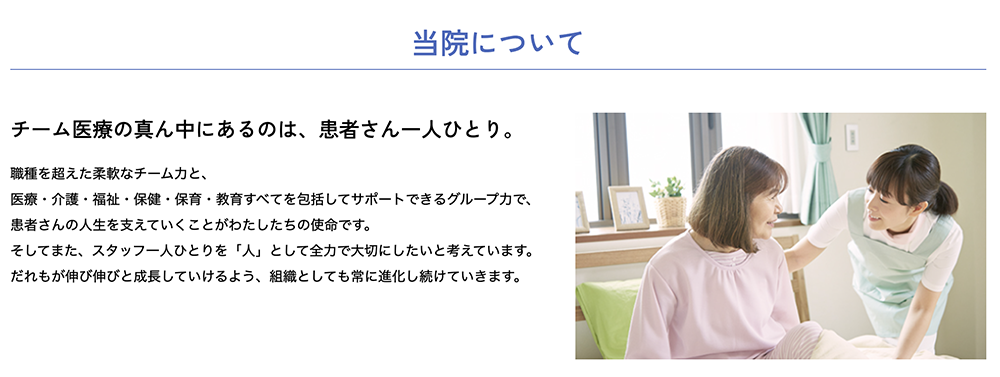
医療機関の採用情報ページで必要だと思われる項目をあらかじめテンプレートで作成しています。 編集ページに表示される求人情報や医療機関の情報を入力していただくだけで、医療機関にぴったりの採用情報ページを作成することができます。 テンプレートでは以下の項目をご用意しています。1.当院について

医療機関の特徴や職場の雰囲気などを応募者にしっかりアピールすることができます。
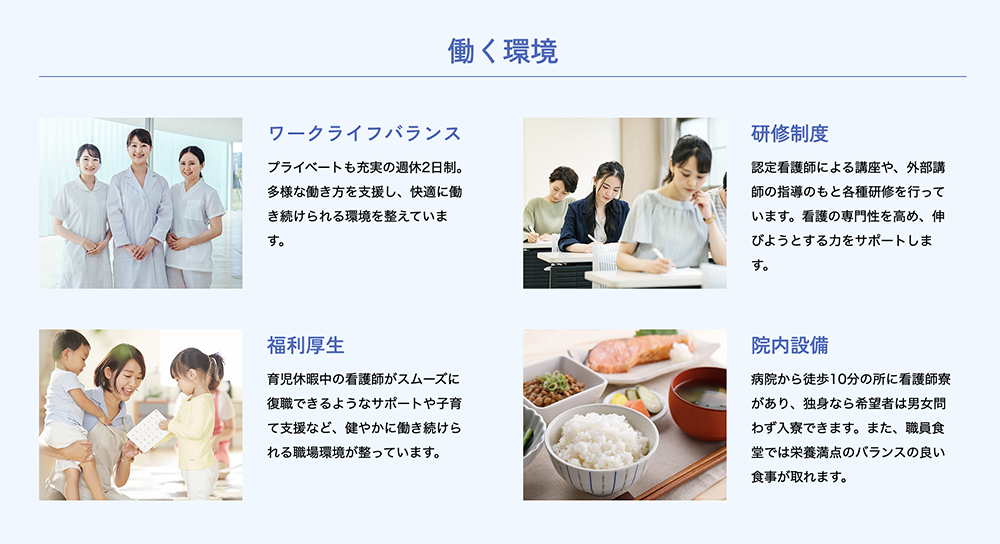
2.働く環境

研修制度や福利厚生などの掲載にぴったり。
院内の様子などを写真つきで掲載すると、より様子がわかって応募者の方に安心感を与えることができます。
3.募集職種

掲載する職種の数に制限はありません。
あらかじめ、募集要項の項目をテンプレートでご用意していますので、項目通りに入力していただくだけで、募集要項の表が自動的に作成されます。
4.スタッフの声

実際の職場で働く先輩スタッフの声を掲載することができます。
リアルな声を掲載することで、応募者に入職後の具体的なイメージをしてもらうことができます。
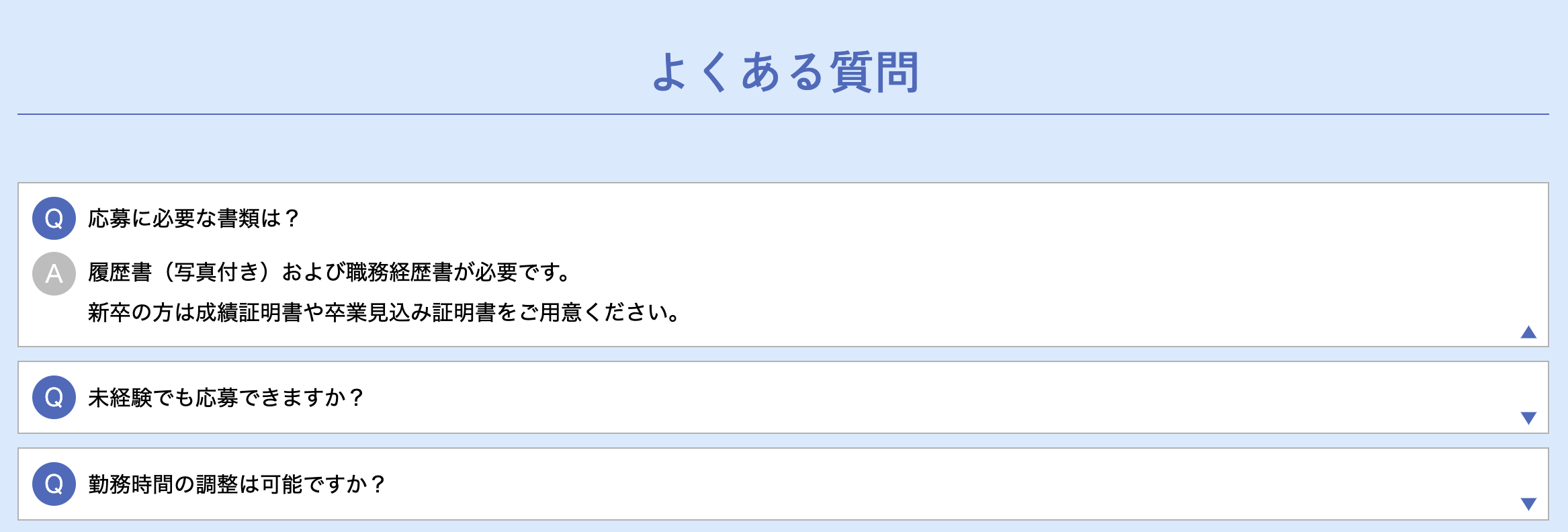
5.よくある質問

よくある質問をあらかじめFAQ形式で掲載しておくことで、応募者からの問い合わせを減らし、効率的に応募に繋げることができます。
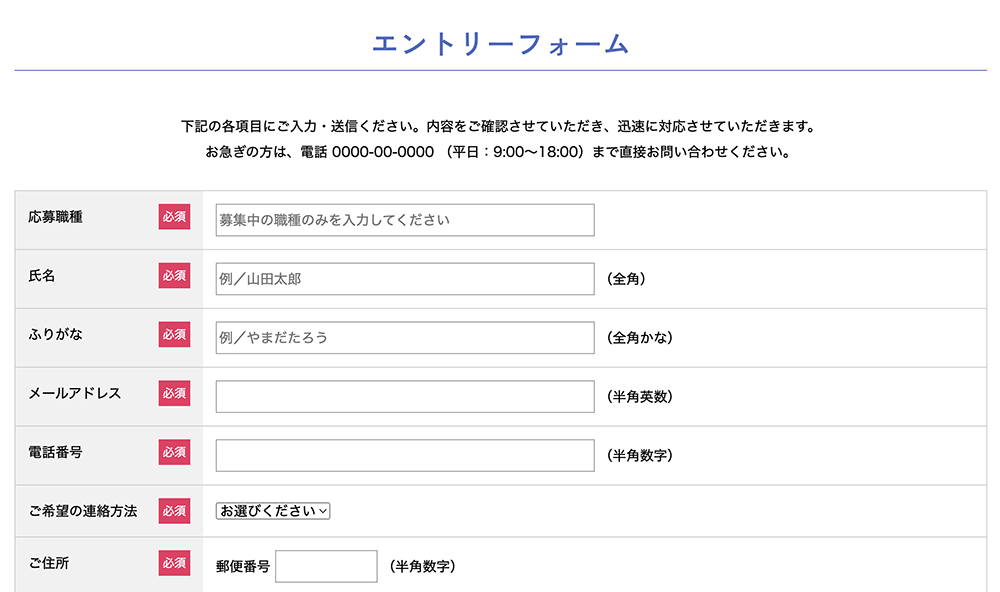
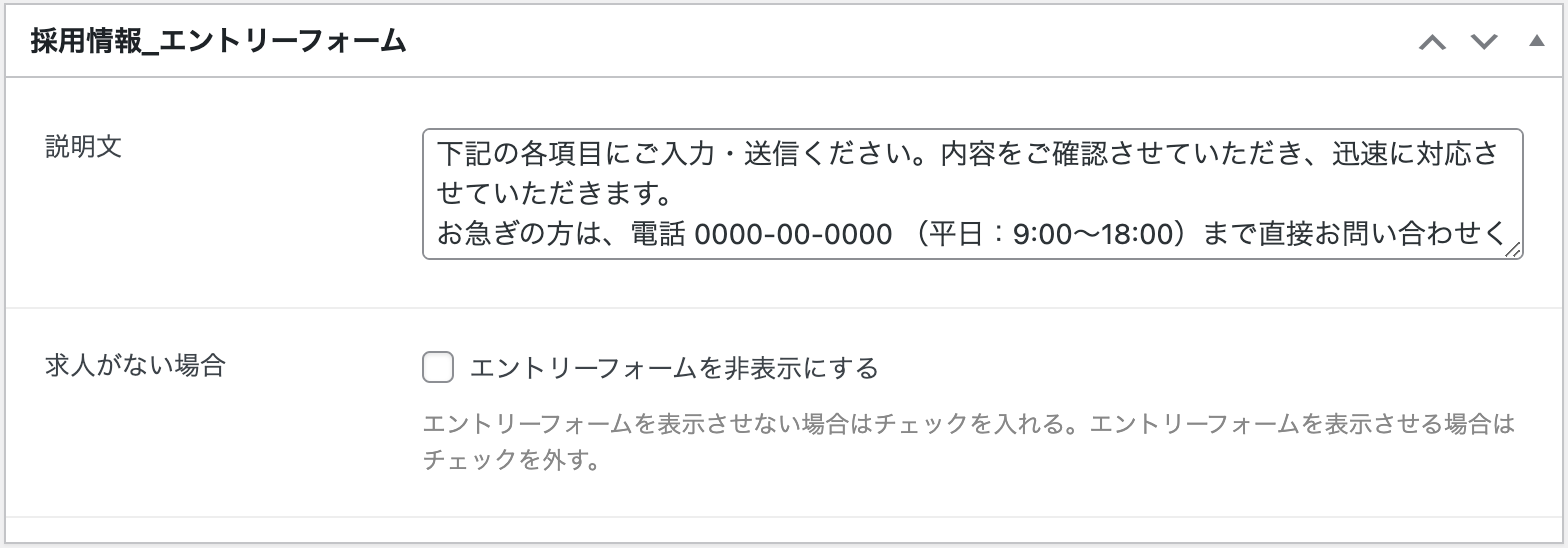
6.エントリーフォーム

専用のフォームを設置。
入力した内容は、ご指定いただいたメールアドレスに送信されます。
誰でも簡単に更新できます!
ページの更新は簡単。 ワードやエクセルなど、基本的なパソコンの操作ができる方なら誰でも簡単に行っていただけます。 各項目の文章変更や画像変更、エントリーフォームの表示・非表示の切り替えなど、更新したいときにご自身で作業をいただくことが可能です。


低価格で採用情報ページの運営が可能
初期費用30,000円、お医者さんドットコムのご利用料金にプラス2,000円(税別)/月で設置することができます。
貴院の魅力をしっかりと伝えることができる採用情報ページ。
ホームページをせっかく作るなら、採用情報ページの作成も一緒にご検討ください!
また、既にお医者さんドットコムのサービスをご利用いただいている方も、オプションで採用情報ページを追加作成することができます。気になった方はお気軽に担当者までお問い合わせください。
採用情報ページはテンプレートを使用したサービスのため、レイアウトなどに制限がございますのであらかじめご了承ください。
 弊社では、誠に勝手ながら下記の期間を年末・年始休業とさせて頂きます。
【休業期間】
2024年12月28日(土)〜2025年1月5日(日)
尚、12月27日(金)までは通常営業となりますが、
ご依頼内容等により、休業期間後の対応となる場合がございます。
予めご了承頂きますようお願い申し上げます。
期間中は大変ご迷惑をお掛け致しますが、
何卒ご了承いただけますようお願い申し上げます。
弊社では、誠に勝手ながら下記の期間を年末・年始休業とさせて頂きます。
【休業期間】
2024年12月28日(土)〜2025年1月5日(日)
尚、12月27日(金)までは通常営業となりますが、
ご依頼内容等により、休業期間後の対応となる場合がございます。
予めご了承頂きますようお願い申し上げます。
期間中は大変ご迷惑をお掛け致しますが、
何卒ご了承いただけますようお願い申し上げます。
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、利用者の年齢や環境、障害の有無やその度合いにかかわらず、あらゆる人がウェブで提供されている情報にアクセスし利用できることを意味します。- デジタル庁 ウェブアクセシビリティ導入ガイドブック
- 政府広報オンライン ウェブアクセシビリティとは? 分かりやすくゼロから解説!
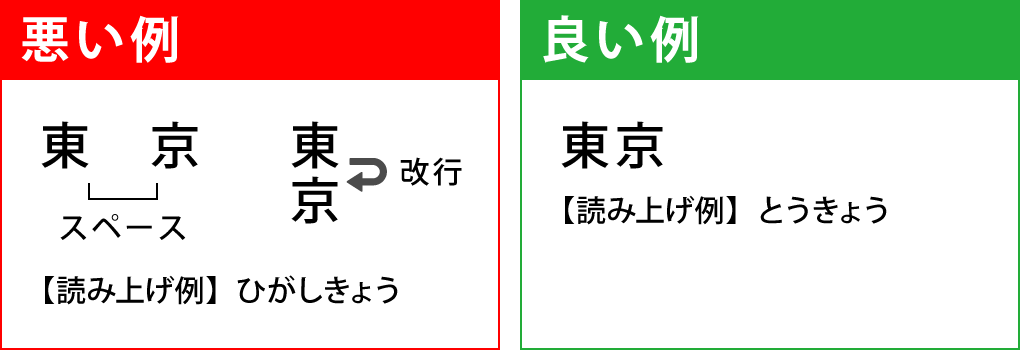
音声読み上げに配慮したテキスト表記する
音声読み上げソフトを利用しているユーザーに配慮したテキストの表記が必要です。1.単語内にスペースや改行を入れない

レイアウトを揃える目的などで、単語内にスペースや改行を入れると、音声読み上げソフトで正しく読み上げられないことがあります。
2.小数点や位取りの点を含む数値は半角で表記する

小数点や位取りの点を含む数字を全角で表記すると、音声読み上げソフトで意図した通りに読み上げられません。
できることから取り組もう
内容によっては、ホームページのプログラムを見直さないとできないこともあります。 その場合は、ホームページの管理業者に対応を依頼していただく必要がありますが、今回ご紹介した音声読み上げソフトに配慮したテキスト表記については、「レイアウトのためにスペースを使わない」「数字は半角を使う」など、少し意識するだけで簡単に改善することができます。 お知らせを作成したり、ページを更新したりする時などに、上記の点を注意してみてください。 そもそも「お知らせの投稿が自分でできない」「ページの文章の変更が自分でできない」などお困りの方は、ぜひお医者さんドットコム「おすすめ標準版」をご検討ください。 お医者さんドットコム「おすすめ標準版」では、お知らせの投稿や各ページの文章の変更などをお客様で行なっていただくことが可能です。 忙しくて自分で更新できないという場合も安心。月2回の更新ヘルプ対応もプランに含まれております。外出中で作業ができない、手間なので作業をお願いしたい場合などは、メールにてお気軽に更新作業をご依頼いただくことも可能です。 まずは専用フォームからお気軽に資料請求・お問い合わせください。 ページのタイトルや内容を変更したり、お知らせを更新したりしたのに、検索結果で表示されている情報が変更前のままで、変更後の内容が反映されていないということはありませんか?
ページのタイトルや内容を変更したり、お知らせを更新したりしたのに、検索結果で表示されている情報が変更前のままで、変更後の内容が反映されていないということはありませんか?
どうして検索結果に反映されないの?
1.検索サイト側に認識されていない場合
検索結果に変更内容が反映されるまでは数日〜数週間程度かかると言われています。 例えばGoogleでは、サイトを巡回するロボット(クローラー)が世界中のサイトを巡回し、各サイトの情報を収集します。ロボットがサイトを巡回した後、Googleのデータベースに収集した内容が登録(インデックス)されます。 そのため、ロボットに変更後の情報を持って帰ってもらえてなければ、変更前の内容が検索結果に表示されてしまうのです。 したがって、変更内容は即時に検索結果に反映されるわけではなく、タイムラグが発生することになります。
Googleを大きな図書館だと考えてみてください。 図書館(Google)には世界中の膨大な量の本(ホームページ)が収蔵されています。 図書館に来る人は自分が欲しい本を探して閲覧します。 新しい本が出たり、本の内容に変更があった場合、スタッフ(ロボット(クローラー))が新しい本を棚に並べたりに差し替えたりする作業(インデックス)を行います。 図書館に行った後、新しい本が出たり、本の内容に変更があったとしても、次に図書館に行くまでにスタッフの作業が行われていないと、並べられている本は以前と同じものになります。
2.検索サイト側で編集されてしまう場合
新しくページを作成したり記事を作成した際に設定したページのタイトルが、変更した通りに検索結果に表示されない場合があります。 タイトルが長すぎると検索サイト側で省略されてしまったり、ページの内容とタイトルが合致していない場合は検索エンジン側が自動的に判断して最適だと考えられる内容に編集されてしまい、意図しないタイトルが表示されたりすることもしばしばあります。Googleにインデックスを促すこともできます
Googleの検索結果に変更内容がなかなか反映されない場合、Search Consoleを利用して、ページのインデックスを促すことができます。 お医者さんドットコムでは、Search Consoleの設置を行わせていただいています。 ※上記の申請を行なって新しい情報がインデックスされても、ページのタイトルが2.のように自動的に検索エンジン側で変更されて表示される場合もあります。 ホームページの変更内容もそうですが、新規でホームページを作成した場合も同様に、検索サイト側にホームページの情報を持ち帰ってもらえないと、検索結果に表示されません。 検索結果に表示されるまでの日にちは、ケースバイケースのため、数日から数週間程度です。 これはあくまで目安となりますので、新しくホームページの作成を検討されている場合は、なるべく早くホームページを作成して公開することをおすすめします。 お医者さんドットコムでは、ホームページのリニューアルや新規作成を承っています。 ぜひお気軽にお問い合わせください。
「現在のサイトをリニューアルしたい!」 「新規開院するのでホームページを作りたい!」
といったときに、ホームページを作成したことがない方は、何から手を付けていいのかわからないのではないでしょうか。1. まずは目的を明確にする
ホームページを作成するためには最終目標を明確にし、それに向けての校正を行います。 ホームページを「成功」させるにはその目的に合わせて考えなければなりません。2. ホームページを制作するときに必要な物は?
- 弊社にホームページをご依頼いただく場合は「素材」と「文章」をご用意いただきます。
- 「素材」はホームページに掲載する写真やロゴ、「文章」はホームページ内に掲載する文字すべてとなります。
3. ホームページのメインコンテンツを明確に
ホームページを制作するときにもっとも注意をしなければいけないのが、あれもこれもと欲張ってしまうことです。 情報が多すぎるとユーザーに伝わりにくいため、あくまでも「ユーザーファースト」ということを忘れずに制作することをおすすめしております。 以上を踏まえて、弊社ではお客様に満足していただけますよう日々ご提案やお打ち合わせを欠かさず行い、ホームページ制作を行なっております。4. デザインとユーザビリティ
見た目だけでなく、使いやすさも重要です。レスポンシブデザイン(スマホやタブレットでも見やすいようにするデザイン)や、ナビゲーションのわかりやすさなどを考慮しましょう。5. SEO対策
検索エンジンでの上位表示を目指すためのSEO対策も考えておくと良いです。キーワードの選定やメタタグの設定、内部リンクの工夫などが含まれます。6. ドメインとホスティング
独自のドメイン名を取得し、ホームページを公開するためのホスティングサービスを選びます。信頼性の高いサービスを選ぶことが大切です。7. 更新とメンテナンス
ホームページは公開後も定期的に更新・メンテナンスが必要です。コンテンツの追加や変更、セキュリティのチェックを行いましょう。 制作したサイトにはセキュリティを維持するための保守管理が必要不可欠です。しばらく更新していないからといって放置していると、マルウェアなどのセキュリティ被害に遭う危険性があります。
弊社ではご納品後のホームページ保守管理も月々の料金に含まれるため、安心してお任せいただけます。
制作したサイトにはセキュリティを維持するための保守管理が必要不可欠です。しばらく更新していないからといって放置していると、マルウェアなどのセキュリティ被害に遭う危険性があります。
弊社ではご納品後のホームページ保守管理も月々の料金に含まれるため、安心してお任せいただけます。
ホームページ保守内容
弊社ではお客様に安心して運用していただくため以下のような保守業務・管理を行なっております。1.セキュリティ対策
- 定期的なセキュリティチェック
- 脆弱性の修正
- マルウェアスキャンと除去
2.ソフトウェアの更新
- WordPress本体のアップデート
- プラグインやテーマの更新
3.バックアップ
- 定期的なサイトデータのバックアップ
- バックアップからの復元サポート
4.パフォーマンスの最適化
- サイトの速度改善
- キャッシュの管理
- データベースの最適化
5.トラブルシューティング
- 技術的な問題の診断と修正
- サイトの障害対応
6.コンテンツ管理
- 投稿やページの更新
- メディアの管理
7.SEO対策のサポート
- SEOプラグインの設定
- 検索エンジン最適化のアドバイス など
 これまでホームページが無くて初めて作ろうと思ったけれど、専門的な知識も無いので何からやっていけば良いのか分からないっていうことはありませんか?
今回は「クリニックのホームページに必要なコンテンツ」についてまとめてみました。
大きく分けて以下の6つが挙げられます。
これまでホームページが無くて初めて作ろうと思ったけれど、専門的な知識も無いので何からやっていけば良いのか分からないっていうことはありませんか?
今回は「クリニックのホームページに必要なコンテンツ」についてまとめてみました。
大きく分けて以下の6つが挙げられます。
トップページ
- クリニックの概要
- 重要なお知らせや最新情
- 予約やお問い合わせへの簡単なリンク
診療内容
- 提供している診療科目と治療内容の詳細説明
- 各診療科目の専門医の紹介
院内の様子
- 受付・待合室・診察室などの紹介
- 診療器具などの紹介
診療時間とアクセス
- 診療時間と休診日
- クリニックの所在地と地図・アクセス方法
スタッフ紹介
- 医師・スタッフのプロフィールと写真
連絡先情報
- クリニックの住所・電話番号など
- 予約システム
- お問い合わせフォーム
- よくあるご質問
 Googleでホームページを検索した時、まずどこを見ると思いますか?
何度も閲覧している店舗や会社を探している時はヒットしたサイト名をクリックして閲覧すると思いますが、クリニックなどの場合、サイトも勿論見ますが、その前にクチコミを確認することが多いのではないかと思います。
クチコミの中には感謝の気持ちを述べた嬉しいコメントもありますが、不満を述べたコメントもあります。
否定的なクチコミを放置しておくとクリニックの悪いイメージが印象に残り、さらに否定的なクチコミも増えることで、行ってみようと思っていた人は別のクリニックを探してみようと考えてしまうかもしれません。
Googleでホームページを検索した時、まずどこを見ると思いますか?
何度も閲覧している店舗や会社を探している時はヒットしたサイト名をクリックして閲覧すると思いますが、クリニックなどの場合、サイトも勿論見ますが、その前にクチコミを確認することが多いのではないかと思います。
クチコミの中には感謝の気持ちを述べた嬉しいコメントもありますが、不満を述べたコメントもあります。
否定的なクチコミを放置しておくとクリニックの悪いイメージが印象に残り、さらに否定的なクチコミも増えることで、行ってみようと思っていた人は別のクリニックを探してみようと考えてしまうかもしれません。
クチコミへ返信する
丁寧に返信することで、「あなたの意見を大事にしています」という気持ちを伝えられます。 特に悪いクチコミには、問題を解決しようとする姿勢を見せることが重要です。返信することのメリット
クチコミに対して返信することは以下のようなメリットがあります。- 良い評判を作る
返信を見た他の人も「このクリニックはちゃんと対応してくれる」と思ってくれます。 これが良い評判につながります。 - 患者さんとコミュニケーションがとれる
クチコミへの返信は、患者さんと直接コミュニケーションをとるチャンスです。 患者さんの声を聞いて、クリニックを良くするためのヒントを得られます。 - 検索順位が上がる
クチコミに返信すると、Googleでのクリニックの評価が上がることがあります。 これにより、もっと多くの人にクリニックを見つけてもらいやすくなります。 - リピーターを増やせる
いい対応をすることで、患者さんが「またここに行きたい」と思ってくれます。 これがリピーターを増やすことにつながります。 - 他のクリニックに負けない
多くのクリニックがクチコミに返信しない中、ちゃんと返信することで、他のクリニックと差をつけられます。 患者さんは対応が良いクリニックを選びやすいです。

ホームぺージは作成しただけでは効果はありません。
公開した後の更新作業によって、ホームぺージの品質を良好なものにしていくことが必要です。
しかし、以下のように更新をあまり行っていないホームぺージをしばしば見かけることがあります。
- ホームぺージ制作会社にその都度依頼する契約なので、コストがかかる。
- ホームぺージの担当者が退職してしまったので、更新作業ができる人が社内にいない。
- 他の業務が忙しくてホームぺージに充てる時間が取れない。
- 更新したことによる効果がよく分からないのでやめた。
- そもそも何を更新すればよいかわからない。
今回は、なぜホームページの更新作業が重要性なのか、更新することによるホームぺージのメリットについて説明します。
サイトの新規ユーザーの獲得につながる
何年も前の古い情報やデザインがそのままになっている場合や、新着情報に新しい記事が掲載されていない場合には、そのサイトに訪問したユーザーに対して不安感や懐疑感を与えてしまいます。一方でそのユーザーが近隣の競合しているサイトを閲覧した場合、常に新しい情報が更新されていれば、安心してホームぺージを閲覧することができます。
このようにサイトの更新にはユーザーに好印象をあたえる役割もあり、それにより、サイトの滞在時間(閲覧時間)やページビュー(どのくらいのページを閲覧されたか)が伸びることで検索結果にも良い影響を与えます。
ホームぺージで常に新しい情報を提供していくことは、自院のブランドイメージを向上させて、新患の獲得にも繋がります。
ホームぺージに何度も訪れてくれるユーザーが増える
現在ではインターネットの検索を利用して、様々な情報を比較検討することが一般的です。そうして比較検討をしているユーザーは同じホームページに何度もアクセスすることが多いため、サイト内のコンテンツが更新されていなければ、次回以降のアクセスはなくなってしまいます。
ホームぺージは、常に最新情報に更新することで、インターネットユーザーに対して自院の特徴をアピールする場となり、何度も訪れてくれるユーザーが増えていきます。結果として検索結果にも良い影響があり、競合に一歩リードすることができます。
SEO対策にとっても更新頻度は大きな影響がある
せっかくキレイなホームぺージを作成しても、更新を行わずに放置していると、Googleなどの検索エンジンが良いサイトではないと判断してしまい、検索順位が下がってしまう傾向が見られます。一度そのような判断をされてしまうと、なかなか上位に戻すことが難しくなります。ただし、公開しているサイトに関係のない記事や意味のない記事、不自然にキーワードが配置された記事などをアップさせることも逆効果です。
ホームぺージの更新は、ユーザーにとって有益な情報を日々公開しているということを検索エンジンが認識することで、検索結果順位が上がる可能性が向上します。
お医者さんドットコムでは、テンプレート型のホームぺージサービスになっていますが、各ページの更新をお客様側で難なく作業できるようなシステムを標準装備しています。
忙しい先生方やホームぺージのご担当者様でも簡単に更新ができ、さらに月2回まで無料で弊社が更新作業をさせていただきますので、常に最新の情報を掲載できるホームぺージ作成パッケージとなっています。
 自院のホームページを新規で作ったり、リニューアルしたりする場合、どのくらいの制作期間を設けていますか?「せっかく作るならクオリティの高いデザインのホームぺージを作りたい」と考える方も多くいらっしゃると思います。しかし実際はホームページの新規作成・リニューアルは出来る限り早く公開したほうが、クリニックの担当者の負担も少なく済むというメリットや、集中してホームぺージの作成にあたることができるため、結果的に良いホームぺージを作成することができることも多いのです。
自院のホームページを新規で作ったり、リニューアルしたりする場合、どのくらいの制作期間を設けていますか?「せっかく作るならクオリティの高いデザインのホームぺージを作りたい」と考える方も多くいらっしゃると思います。しかし実際はホームページの新規作成・リニューアルは出来る限り早く公開したほうが、クリニックの担当者の負担も少なく済むというメリットや、集中してホームぺージの作成にあたることができるため、結果的に良いホームぺージを作成することができることも多いのです。今回は、ホームぺージの作成が長期間になってしまうデメリットについてご説明します。
ホームページの制作期間のおおよその目安
一般的にはトップページと下層ページが数ページあるようなホームページの場合、全体構成や企画・ライティングに1ヶ月、デザインに1ヶ月、コーディング・公開までの準備等で2ヶ月の全部で4ヶ月前後の制作期間を要すると言われています。デザインや画面遷移の動きにあまりこだわりすぎると、制作期間はその分長くなってしまうこともありますが、特に問題なくスムーズな進捗で構築できた場合、3-4ヶ月前後の期間で公開できることが多いようです。ホームページの制作が長期間になった場合のデメリット
- ホームページの制作期間が無駄に長くなってしまう
多くの場合、ホームページ制作会社はお客様のホームページをできるだけ早く公開できるよう、制作メンバーのスケジュールを事前に抑えています。もし、ある1つの工程にスケジュール外の時間を要してしまった場合、その後の制作メンバーのスケジュールを再構築する必要が出てきます。例えば1週間遅れたからその後の工程も1週間遅れるということではありません。他の案件の制作も抱えているため、スケジュールによってはたった1週間の遅れが半月、1ヶ月以上の納期遅れの原因となることも多くあります。 - ホームページのコンセプトがブレてしまう
ホームページの制作期間が長期間になった場合、制作担当者の好みや意向が変わってきたり、他のホームぺージデザインに興味が出てきたりなど、様々な要因で当初のコンセプトにそった構成ではなくなってしまうこともあります。ホームぺージはコンセプトに沿ったデザインや構成で作成していきますので、そこがブレるとユーザーにとって分かりにくいホームぺージになってしまう可能性がでてきます。 - 競合するクリニックとの差が開いてしまう
ホームぺージ内にあるコンテンツはホームページの公開後にしか更新できません。ホームページの公開が遅れればその分、競合クリニックのインデックス数が増えていってしまうため、検索結果表示に差をつけられてしまう場合があります。 出来る限り早く公開しておけば、検索結果に対するコンテンツの検討や更新作業を行うことができ、優位性を保つことができるかもしれません。
お医者さんドットコムなら最短2週間で公開が可能です。 お医者さんドットコムは「パッケージ型」のホームぺージです。予め用意されたテンプレートに貴院の情報を組み込んでいくことでホームぺージの形にしていくWEBサイト構築パッケージですので、コンテンツさえそろえば、最短2週間で公開することも可能です。パッケージ型のWEBサイト構築システムですが、フォントやカラーリング、メインイメージなどは貴院のご希望に合わせて作成していきますので、オリジナル感のあるホームぺージに仕上げていくことが可能です。
