 SEO(検索エンジン最適化)において「やってはいけないこと」は、検索エンジンのアルゴリズムに違反したり、ユーザーエクスペリエンスを損なったりする行為です。これらの行為は、Googleよりペナルティを受ける原因となり、最悪の場合、検索エンジンのランキングが大幅に下がるか、サイトがインデックスから除外されることもあります。以下は、SEO的に避けるべき代表的な行為とその理由です。
SEO(検索エンジン最適化)において「やってはいけないこと」は、検索エンジンのアルゴリズムに違反したり、ユーザーエクスペリエンスを損なったりする行為です。これらの行為は、Googleよりペナルティを受ける原因となり、最悪の場合、検索エンジンのランキングが大幅に下がるか、サイトがインデックスから除外されることもあります。以下は、SEO的に避けるべき代表的な行為とその理由です。
キーワードの詰め込み(Keyword Stuffing)
- キーワードを過剰にページに詰め込むことは、かつてはランキング向上のための手法として使われていましたが、現在は検索エンジンによって厳しく取り締まられています。キーワードが不自然に多く使われていると、ページがスパムと見なされ、ペナルティを受ける可能性があります。 例: 「SEO対策の重要性を理解することがSEO対策において重要です。SEO対策を適切に行うことが、SEO対策の効果を最大化するための第一歩です。」
隠しテキストや隠しリンク
- ユーザーには見えないテキストやリンクをページに埋め込む行為もSEO違反です。例えば、テキストを背景色と同じ色にする、またはフォントサイズを非常に小さく設定することで、検索エンジンには見えるがユーザーには見えないコンテンツを表示させる方法です。 例: 文字色を背景と同じにすることで、検索エンジンに対してだけキーワードを含むテキストを表示させる。 このような手法は「ブラックハットSEO」と呼ばれ、Googleなどの検索エンジンが発見した場合、サイトの評価を下げたり、最悪の場合、検索結果から除外される可能性があります。
ユーザーの関心を引きつけ、離脱率を低減
- 静的なページよりも動きがあることで、訪問者がページに留まる時間が増え、興味を引き続けやすくなります。
クローキング(Cloaking)
- クローキングは、検索エンジンに対してとユーザーに対して異なるコンテンツを表示する手法です。検索エンジン用に最適化したコンテンツを見せ、実際の訪問者には異なるページを表示させることで、ランキングを不正に操作しようとする行為です。 例: Googlebotにはキーワードの多いコンテンツを見せ、実際のユーザーにはコンテンツの少ないページを表示する。 クローキングもGoogleのガイドラインに違反しており、ペナルティを受けるリスクがあります。
低品質なバックリンクの購入
- バックリンクはSEOにおいて重要な要素ですが、信頼性のないサイトからの低品質なリンクを大量に購入することは避けるべきです。リンク購入は、検索エンジンのガイドラインに違反しており、ペナルティを受ける原因となります。 例: 無関係なサイトやスパムサイトからのリンクを購入し、自サイトのランキングを不正に上げる。 自然で信頼性のあるバックリンクを獲得することがSEOにおいて最も効果的な方法です。
重複コンテンツの使用
- 重複コンテンツとは、同一のコンテンツが複数のページで使われている状態を指します。例えば、同じテキストを複数のページやサイトでコピー&ペーストして使うことです。Googleなどの検索エンジンは重複コンテンツを検出すると、どのページがオリジナルであるかを判断できず、ランキングが低くなる可能性があります。 例: サイト内の複数のページに同じ商品説明やブログ記事をコピーして掲載する。 重複コンテンツを避けるためには、オリジナルなコンテンツを作成し、同一の内容が他のページでも表示されないように工夫することが大切です。
ページの読み込み速度を無視する
- ページの読み込み速度は、SEOのランキング要因の一つです。読み込みが遅いページは、ユーザーエクスペリエンスを損ない、検索エンジンにも評価されにくくなります。特にモバイルファーストの時代においては、速度が重要なランキング要素となっています。 例: 大きすぎる画像ファイルや遅いサーバーを使用して、ページが読み込むのに長時間かかる。 画像の圧縮やキャッシュの活用、不要なスクリプトの削除などでページ速度を最適化することがSEOには不可欠です。
過度な広告の掲載
- ページに広告が多すぎると、ユーザーがコンテンツにアクセスしにくくなり、結果として検索エンジンでの評価が下がることがあります。特に、ファーストビューに多くの広告が表示される場合(例えば、ポップアップや全画面広告など)は、ユーザーエクスペリエンスを損なうことになり、SEO的にもマイナスとなります。 例: サイトにポップアップ広告や、ユーザーがスクロールする前に表示される全画面広告。 Googleは「ユーザーインターフェースを妨げる広告」に対してペナルティを科すことがありますので、適切なバランスが必要です。
不自然なURL構造
- 不自然で複雑なURLは、検索エンジンがページ内容を理解しにくくする原因となります。URLは短く、わかりやすく、キーワードを含む形で構成することが推奨されます。 例: www.example.com/page?id=12345 よりも、www.example.com/seo-tips のような形が理想的です。 キーワードを適切に含んだURLを使用することで、SEO効果を高めることができます。
ユーザーエクスペリエンス(UX)を無視する
- SEOは単に検索エンジン向けの最適化だけでなく、ユーザーの使いやすさも考慮しなければなりません。ナビゲーションが難しかったり、デザインが古かったりする場合、ユーザーがサイトを離れる原因となり、直帰率が高くなります。これは検索エンジンにも悪影響を及ぼすことになります。 例: 複雑なメニュー構成、モバイル非対応なデザイン、わかりにくいCTA(Call to Action)ボタン。 ユーザーが快適にサイトを利用できるようにすることが、SEOの成功に直結します。
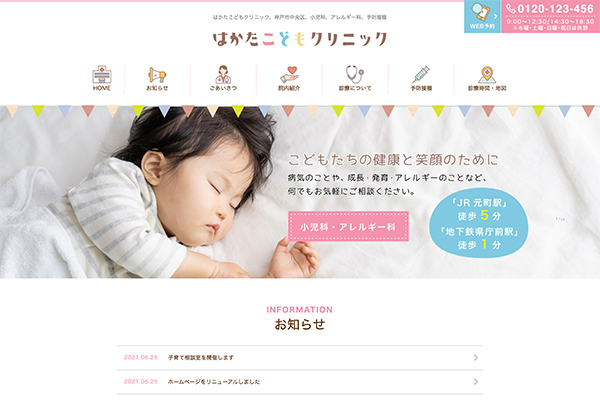
 Webサイトにおけるスライドイメージは、複数の画像や情報を順番に表示する仕組みです。
トップページのヘッダー部分に設置されることが多く、訪問者の視線を集め、重要な情報を効果的に伝える役割を果たします。
Webサイトにおけるスライドイメージは、複数の画像や情報を順番に表示する仕組みです。
トップページのヘッダー部分に設置されることが多く、訪問者の視線を集め、重要な情報を効果的に伝える役割を果たします。
スライドイメージのメリット
視覚的なインパクトを強める
- スライドイメージは動きがあるため、訪問者の目を引きやすく、第一印象を良くする効果があります。クリニックの特徴や診療科目などを視覚的に伝えやすくなります。
重要な情報を整理して伝えやすい
- 診療時間、新規患者向けの案内、院内設備の紹介などをスライダーで順番に表示することで、訪問者が自然と重要な情報を得られるようになります。
ユーザーの関心を引きつけ、離脱率を低減
- 静的なページよりも動きがあることで、訪問者がページに留まる時間が増え、興味を引き続けやすくなります。
クリニックのブランディング向上
- 院内の様子やスタッフの紹介、診療理念をスライダーで伝えることで、安心感や信頼感を与えられます。
モバイル対応で見やすくなる
- レスポンシブデザイン対応のスライダーなら、スマートフォンでもスムーズに情報を伝えられます。ただし、画像の最適化を行い、読み込み速度の低下を防ぐことが重要です。
スライドイメージの注意点
- 枚数を増やしすぎない(3~5枚が適切)
- 自動再生の速度を適切に設定(速すぎると読みづらい)
 弊社でご契約いただいているお客様の9割近くにお選びいただいている人気No.1のプラン、テンプレートを使用した「おすすめ標準版」のメリットデメリットをご紹介。
弊社でご契約いただいているお客様の9割近くにお選びいただいている人気No.1のプラン、テンプレートを使用した「おすすめ標準版」のメリットデメリットをご紹介。
メリット
1.初期制作費が安い

テンプレートを使用していることと、ホームページ制作に特化したシンプルなサービスのため、初期制作費は5万円(税別)、月々の利用料もサーバー費用込みで7,500円(税別)とお手頃な価格に設定しています。
ご希望の方には写真撮影やロゴ制作など様々なオプションもご用意しております。
2.制作期間が比較的短い

一から打ち合わせを行う一般的なホームページ制作の場合は、デザインが出来上がるまでに何度も打ち合わせを行いますが、おすすめ標準版では、テンプレートのあらかじめ決まったレイアウトに原稿を当てはめて制作をしていくため、比較的短期間でホームページを制作することが可能です。
基本的に、お電話・メールでのやり取りでご契約から納品まで対応いたしますので、日中忙しい医療機関様にぴったりのプランです。
3.自分で更新できる

カンタン更新システムを搭載しているので、更新頻度の高いお知らせやメインメニューページの文章・写真の変更をご自身で行なっていただくことが可能です。
特別なプログラムやソフトは必要ありません。インターネットに繋がれば、どのPCからでも更新作業を行なっていただくことが可能です。
4.日本全国どこでも対応

お電話やメールでのやり取りでご契約から納品まで対応を行っており、日本全国の医療機関様にご利用いただいています。
ご希望の場合は、zoomでの打ち合わせにも対応しています。
※営業スタッフによるご訪問でのお打ち合わせをご希望される場合は、訪問地域により別途交通費をご請求させていただく場合がございますので予めご了承ください。
5.スマホもばっちり対応

レスポンシブデザインなので、閲覧するデバイスに合わせてデザインやレイアウトが自動的に最適化されます。
近年はスマホからの閲覧数が8割を超えています。
パソコンやスマートフォンなど、どのデバイスで見ても見やすく使いやすいデザインを導入しています。
6.迅速なヘルプ対応

「おすすめ標準版」には月2回の更新サポートが含まれています。ご依頼の内容にもよりますが、当日または翌日には更新作業を行わせていただきます。
お急ぎの場合はお電話をいただければすぐに対応いたします。
※ご依頼の内容によっては作業に時間を要し、即日の対応ができない場合もございますのであらかじめご了承ください。
デメリット
1.レイアウトの自由度が低い
テンプレートを使用しているため、細かなレイアウトの変更ができません。 各ページのレイアウトに当てはめてページを制作する必要がございます。2.原稿を自分で用意しないといけない
各ページに必要な原稿はご自身でご用意いただく必要がございます。3.独自ドメインメールサービスがついていない
ホームページ制作サービスに特化することで低コストを実現しているため、独自ドメインメールサービスがついておりません。4.自分で更新できる箇所が限られている
更新頻度の高いお知らせや、メインメニューページの文章・写真の変更などを行っていただくことは可能ですが、トップページや各ページで特殊なレイアウト・カスタマイズを行っている箇所、表の変更(表の新規追加や行・列の追加削除など)は弊社での対応が必要です。5.ページ数が制限されている
テンプレートを使用しているため、メニュー数を増やすことができません。お手頃な価格で使い勝手の良いホームページを作ってみませんか?
「おすすめ標準版」はホームページ制作に特化したパッケージプランです。- 新規でホームページを作りたくて問い合わせをしたら、色んなオプションを説明されて結局よくわからなかった。
- 見積もりを依頼したら、打ち合わせをするごとにオプションが増えていって結局コストが高くなってしまった。
- なるべくホームページの質を落とさずにコストを抑えたい。
- 更新を依頼してもすぐに対応してもらえない。
しかしながら、医療機関様が一般的に必要だと考えるページは作成できるだけのページ数をご用意しており、また料金設定は明瞭でリーズナブルに設定しておりますので、お手頃な価格で使い勝手の良いホームページを作りたいと考えている方にはぴったりのサービスです。
ホームページの新規作成をご検討されている方も、リニューアルをご検討されている方も、ご興味のある方は一度お気軽にお問い合わせください。

お医者さんドットコムでは5月31日までの間に「おすすめ標準版」をご契約いただいたクリニック様に対しまして初期費用(通常50,000円)を最大3万円OFFをさせていただくキャンペーンを実施しています。
販売開始以来、おかげさまで、日本全国の多くのクリニック様に「低価格なのに高いデザインクオリティー」「カンタンで扱いやすいホームページ」としてご愛顧いただいております。
そこで、日ごろの感謝を込めまして、期間中「おすすめ標準版」をご契約いただいた場合、
初期費用(通常50,000円)を2万円OFFさせていただきます。
また、ホームページ公開後、お客様の声を寄稿いただける医院様には更に1万円OFFさせていただき、初期費用(通常50,000円)を最大3万円OFFさせていただきます!!
「更新が面倒で放置している」「ホームページを新規で立ち上げる時間がない」ど、色々な事情でホームページのお悩みがあるクリニック様につきましては、ぜひこの機会に「お医者さんドットコム」をご検討ください。
 サンプル&オプション
サンプル&オプション
テンプレートを使った「おすすめ標準版」は、お手頃な価格で更新もカンタン!
「シンプル」「可愛い」「シンプル」「エレガント」などご希望に応じてサイトを作成します。
※月額利用料、オプション費用(ドメイン費用など)は初期費用には含まれません。
 キャンペーン内容
キャンペーン内容
| 対象 | おすすめ標準版 プラン内容はこちら |
|---|---|
| 内容 | 先着 50医院様 まで! 初期費用(通常50,000円)が 最大3万円OFF! (初期費用2万円OFF、お客様の声寄稿で更に1万円OFFに) |
| 期間 | 2025年5月31日まで |
| お問い合わせ | tel.0120-143-560(平日9:00〜18:00) お問い合わせフォーム |
- おすすめ標準版のみが対象です。
- ホームページ公開後、お客様の声を寄稿いただくことが、最大3万円OFFの条件となります。
お申し込みの際に寄稿可否の確認をさせていただきます。 - 月額利用料、オプション費用(ドメイン費用など)は初期費用には含まれません。
- ご契約内容詳細については、お申し込み後に発行させていただきますご契約書を必ずご確認ください。
- 定員に達し次第終了させていただきます。
- キャンペーンは期間以降も延長させていただく可能性がございます。

 ホームページのメニュー構成とは、ウェブサイト上でユーザーが簡単に情報にアクセスできるように整理されたナビゲーションのことを指します。メニューは通常、ページの上部、サイドバー、またはフッターなどに配置され、サイト内の各ページやセクションへのリンクを提供します。適切なメニュー構成は、サイトのユーザビリティを向上させ、訪問者が必要な情報を迅速に見つけられるようにするために非常に重要です。
ホームページのメニュー構成とは、ウェブサイト上でユーザーが簡単に情報にアクセスできるように整理されたナビゲーションのことを指します。メニューは通常、ページの上部、サイドバー、またはフッターなどに配置され、サイト内の各ページやセクションへのリンクを提供します。適切なメニュー構成は、サイトのユーザビリティを向上させ、訪問者が必要な情報を迅速に見つけられるようにするために非常に重要です。
わかりやすいメニュー構成の特徴
シンプルで直感的なカテゴリー
- メニュー項目はシンプルに保ち、訪問者がすぐに理解できるようにします。たとえば、「ホーム」「お知らせ」「院内紹介」「診療について」「診療時間・地図」など、明確で一般的な言葉を使い、ページの内容を簡単に把握できるようにしましょう。
適切な階層分け
- 情報を必要以上に細かく分けず、大きなカテゴリーにまとめるとわかりやすくなります。大カテゴリの下にサブカテゴリを設けることで、訪問者は簡単に関連する情報を見つけやすくなります。例えば、「診療について」のメニュー項目に「内科」「整形外科」「皮膚科」などを診療科を追加する形です。
視覚的にわかりやすい配置
- メニューは目立つ場所に配置します。通常はページの上部(ヘッダー)や左側(サイドバー)に配置し、ユーザーが最初に目にする場所に置くと良いでしょう。また、メニュー項目は視覚的に強調し、ホバーした時に色が変わるなど、クリックしやすいデザインにすることが重要です。
ドロップダウンメニューやハンバーガーメニューの活用
- サイトに複数のカテゴリやサブページがある場合、ドロップダウンメニューやハンバーガーメニュー(特にモバイル向け)を活用することで、限られたスペースで効率よく情報を提供できます。ただし、あまりにも深い階層にすると、逆に迷いやすくなるので注意が必要です。
モバイル対応(レスポンシブデザイン)
- スマートフォンやタブレットで訪問するユーザーのために、メニューはレスポンシブ対応(画面サイズに応じてレイアウトが調整される)であるべきです。モバイルでは、ハンバーガーメニューを使うなど、限られた画面スペースを有効に活用します。
アクセシビリティの配慮
- 色覚に配慮したカラーパレットや、キーボード操作やスクリーンリーダーにも対応できるメニュー設計を心がけると、すべてのユーザーにとって使いやすいサイトになります。
メニュー構成に、検索キーワードを含ませる
- ホームページのメニュー構成に検索キーワードを含ませるとは、ユーザーがサイト内で簡単に必要な情報を見つけられるように、メニュー項目やナビゲーションに、SEO(検索エンジン最適化)やユーザーのニーズに合ったキーワードを適切に組み込むことを指します。これにより、検索エンジンのランキング向上を狙いつつ、ユーザーが自分が求めている情報に素早くアクセスできるようになります。
わかりやすいメニュー構成の具体例
- ホーム
- お知らせ
- 院内紹介
- 診療について
- 自由診療について ↪︎カテゴリー1 ↪︎カテゴリー2
- 診療時間・地図
- よくある質問
- わかりやすいホームページのメニュー構成は、訪問者にとって迷わず目的の情報にたどり着けるようにするための最も重要な要素の一つです。シンプルで論理的なカテゴリー分け、直感的なデザイン、レスポンシブ対応などを工夫することで、訪問者の体験を向上させ、サイトの利用率を高めることができます。
SEO効果の向上
- メニューに適切な検索キーワードを組み込むことで、検索エンジンがそのページを関連性が高いと認識しやすくなり、検索結果に表示されやすくなります。例えば、企業のサービスページに「ウェブデザインサービス」や「SEO対策サービス」などの具体的なキーワードを含めることで、関連する検索クエリに対してページがヒットしやすくなります。
ユーザーが求める情報に素早くアクセスできる
- ユーザーは自分の目的に合ったページを探す際、自然とそのキーワードを使って検索することが多いです。メニューにそのキーワードを組み込むことで、ユーザーが直感的に必要な情報を見つけやすくなり、サイト内でのナビゲーションがスムーズになります。
コンテンツの整理と明確化
- サイトのメニューにキーワードを含めることで、ページ間の関連性が明確になり、訪問者にとってもコンテンツが整理されていると感じやすくなります。また、キーワードを適切に使用することで、サイト全体のテーマや目的が一貫性を持つようになります。
メニュー構成に検索キーワードを含める方法
- ページタイトルやメニュー項目に具体的なキーワードを使用する。 サービスや商品のページにアクセスするためのメニュー項目に、具体的なキーワードを入れることで、訪問者にとってもわかりやすく、検索エンジンにも効果的です。 例: 「ウェブデザイン」→「プロフェッショナルなウェブデザインサービス」 「料金」→「料金プラン」→「料金表」 「お問い合わせ」→「無料見積もりを依頼」 「FAQ」や「ブログ」などのセクションもメニューに組み込み、検索されやすいキーワードを含めると効果的です。特にブログは、特定の検索キーワードをターゲットにした記事を提供し、そのキーワードをメニュー項目に追加することが有効です。 メニュー項目のリンクテキスト自体に検索キーワードを使うことも重要です。例えば、単に「サービス」とするのではなく、「SEOサービス」「ウェブデザインサービス」のように具体的なサービス名やキーワードを入れると効果的です。
 クリニックのホームページをリニューアルするタイミングは、いくつかの基準や状況によって異なってきます。
以下に、具体的なタイミングを挙げます。
クリニックのホームページをリニューアルするタイミングは、いくつかの基準や状況によって異なってきます。
以下に、具体的なタイミングを挙げます。
デザインや機能が時代遅れに感じるとき
- サイトが古いデザインのままで、見た目が他のクリニックのサイトより劣っている場合。
- モバイル対応していない場合(スマートフォンでの見やすさが悪い)。
- 競合クリニックのサイトと比較して、時代遅れの印象を受ける場合。
SEOやアクセス数に問題があるとき
- 検索エンジンからのアクセス数が減少している。
- 「〇〇市 クリニック」などのキーワード検索で上位に表示されない。
- 最新のSEO対策(モバイルファースト、ページ速度改善など)が行われていない。
新しいサービスや情報を追加したいとき
- 新しい医療機器や施術内容を導入した。
- 健康に関するコラムや患者向け情報を増やしたい。
セキュリティに懸念があるとき
- SSL(HTTPS)が未導入で、セキュリティが脆弱になっている。
- サイトがサイバー攻撃やスパムにさらされるリスクがある。
技術的な問題があるとき
- サイトの読み込み速度が遅い。
- 更新や管理が難しく、情報を適時に更新できない。
- 古いCMS(コンテンツ管理システム)やコードが使用されており、メンテナンスが困難。
まとめ
ホームページのリニューアルは、患者との重要な接点を強化し、クリニックの成長をサポートする効果的な投資です。 お医者さんドットコムではリニューアルをご検討の方も大歓迎です。 お問い合わせお待ちしております。 ホームページ開設当初から年月が経過しますと「外観や内装のリニューアル」「新しい医療機器の導入」など、当時から変わってしまっていることがあります。
特に院長やスタッフなどの写真は年齢を重ねることで外見もホームページと違うこともあります。
今回は掲載している写真が古いことによるデメリットについてお話します。
ホームページ開設当初から年月が経過しますと「外観や内装のリニューアル」「新しい医療機器の導入」など、当時から変わってしまっていることがあります。
特に院長やスタッフなどの写真は年齢を重ねることで外見もホームページと違うこともあります。
今回は掲載している写真が古いことによるデメリットについてお話します。

 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 オプション料金
オプション料金