
お医者さんドットコムでは5月31日までの間に「おすすめ標準版」をご契約いただいたクリニック様に対しまして初期費用(通常50,000円)を最大3万円OFFをさせていただくキャンペーンを実施しています。
販売開始以来、おかげさまで、日本全国の多くのクリニック様に「低価格なのに高いデザインクオリティー」「カンタンで扱いやすいホームページ」としてご愛顧いただいております。
そこで、日ごろの感謝を込めまして、期間中「おすすめ標準版」をご契約いただいた場合、
初期費用(通常50,000円)を2万円OFFさせていただきます。
また、ホームページ公開後、お客様の声を寄稿いただける医院様には更に1万円OFFさせていただき、初期費用(通常50,000円)を最大3万円OFFさせていただきます!!
「更新が面倒で放置している」「ホームページを新規で立ち上げる時間がない」ど、色々な事情でホームページのお悩みがあるクリニック様につきましては、ぜひこの機会に「お医者さんドットコム」をご検討ください。
 サンプル&オプション
サンプル&オプション
テンプレートを使った「おすすめ標準版」は、お手頃な価格で更新もカンタン!
「シンプル」「可愛い」「シンプル」「エレガント」などご希望に応じてサイトを作成します。
※月額利用料、オプション費用(ドメイン費用など)は初期費用には含まれません。
 キャンペーン内容
キャンペーン内容
| 対象 | おすすめ標準版 プラン内容はこちら |
|---|---|
| 内容 | 先着 50医院様 まで! 初期費用(通常50,000円)が 最大3万円OFF! (初期費用2万円OFF、お客様の声寄稿で更に1万円OFFに) |
| 期間 | 2025年5月31日まで |
| お問い合わせ | tel.0120-143-560(平日9:00〜18:00) お問い合わせフォーム |
【必ずご確認ください】
- おすすめ標準版のみが対象です。
- ホームページ公開後、お客様の声を寄稿いただくことが、最大3万円OFFの条件となります。
お申し込みの際に寄稿可否の確認をさせていただきます。 - 月額利用料、オプション費用(ドメイン費用など)は初期費用には含まれません。
- ご契約内容詳細については、お申し込み後に発行させていただきますご契約書を必ずご確認ください。
- 定員に達し次第終了させていただきます。
- キャンペーンは期間以降も延長させていただく可能性がございます。

 ホームページのメニュー構成とは、ウェブサイト上でユーザーが簡単に情報にアクセスできるように整理されたナビゲーションのことを指します。メニューは通常、ページの上部、サイドバー、またはフッターなどに配置され、サイト内の各ページやセクションへのリンクを提供します。適切なメニュー構成は、サイトのユーザビリティを向上させ、訪問者が必要な情報を迅速に見つけられるようにするために非常に重要です。
ホームページのメニュー構成とは、ウェブサイト上でユーザーが簡単に情報にアクセスできるように整理されたナビゲーションのことを指します。メニューは通常、ページの上部、サイドバー、またはフッターなどに配置され、サイト内の各ページやセクションへのリンクを提供します。適切なメニュー構成は、サイトのユーザビリティを向上させ、訪問者が必要な情報を迅速に見つけられるようにするために非常に重要です。
わかりやすいメニュー構成の特徴
シンプルで直感的なカテゴリー
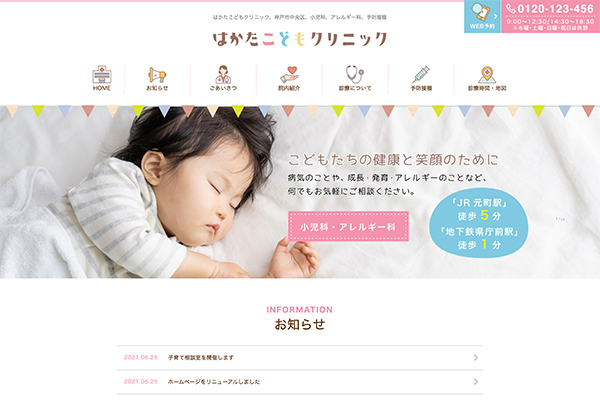
- メニュー項目はシンプルに保ち、訪問者がすぐに理解できるようにします。たとえば、「ホーム」「お知らせ」「院内紹介」「診療について」「診療時間・地図」など、明確で一般的な言葉を使い、ページの内容を簡単に把握できるようにしましょう。
適切な階層分け
- 情報を必要以上に細かく分けず、大きなカテゴリーにまとめるとわかりやすくなります。大カテゴリの下にサブカテゴリを設けることで、訪問者は簡単に関連する情報を見つけやすくなります。例えば、「診療について」のメニュー項目に「内科」「整形外科」「皮膚科」などを診療科を追加する形です。
視覚的にわかりやすい配置
- メニューは目立つ場所に配置します。通常はページの上部(ヘッダー)や左側(サイドバー)に配置し、ユーザーが最初に目にする場所に置くと良いでしょう。また、メニュー項目は視覚的に強調し、ホバーした時に色が変わるなど、クリックしやすいデザインにすることが重要です。
ドロップダウンメニューやハンバーガーメニューの活用
- サイトに複数のカテゴリやサブページがある場合、ドロップダウンメニューやハンバーガーメニュー(特にモバイル向け)を活用することで、限られたスペースで効率よく情報を提供できます。ただし、あまりにも深い階層にすると、逆に迷いやすくなるので注意が必要です。
モバイル対応(レスポンシブデザイン)
- スマートフォンやタブレットで訪問するユーザーのために、メニューはレスポンシブ対応(画面サイズに応じてレイアウトが調整される)であるべきです。モバイルでは、ハンバーガーメニューを使うなど、限られた画面スペースを有効に活用します。
アクセシビリティの配慮
- 色覚に配慮したカラーパレットや、キーボード操作やスクリーンリーダーにも対応できるメニュー設計を心がけると、すべてのユーザーにとって使いやすいサイトになります。
メニュー構成に、検索キーワードを含ませる
- ホームページのメニュー構成に検索キーワードを含ませるとは、ユーザーがサイト内で簡単に必要な情報を見つけられるように、メニュー項目やナビゲーションに、SEO(検索エンジン最適化)やユーザーのニーズに合ったキーワードを適切に組み込むことを指します。これにより、検索エンジンのランキング向上を狙いつつ、ユーザーが自分が求めている情報に素早くアクセスできるようになります。
わかりやすいメニュー構成の具体例
- ホーム
- お知らせ
- 院内紹介
- 診療について
- 自由診療について ↪︎カテゴリー1 ↪︎カテゴリー2
- 診療時間・地図
- よくある質問
- わかりやすいホームページのメニュー構成は、訪問者にとって迷わず目的の情報にたどり着けるようにするための最も重要な要素の一つです。シンプルで論理的なカテゴリー分け、直感的なデザイン、レスポンシブ対応などを工夫することで、訪問者の体験を向上させ、サイトの利用率を高めることができます。
SEO効果の向上
- メニューに適切な検索キーワードを組み込むことで、検索エンジンがそのページを関連性が高いと認識しやすくなり、検索結果に表示されやすくなります。例えば、企業のサービスページに「ウェブデザインサービス」や「SEO対策サービス」などの具体的なキーワードを含めることで、関連する検索クエリに対してページがヒットしやすくなります。
ユーザーが求める情報に素早くアクセスできる
- ユーザーは自分の目的に合ったページを探す際、自然とそのキーワードを使って検索することが多いです。メニューにそのキーワードを組み込むことで、ユーザーが直感的に必要な情報を見つけやすくなり、サイト内でのナビゲーションがスムーズになります。
コンテンツの整理と明確化
- サイトのメニューにキーワードを含めることで、ページ間の関連性が明確になり、訪問者にとってもコンテンツが整理されていると感じやすくなります。また、キーワードを適切に使用することで、サイト全体のテーマや目的が一貫性を持つようになります。
メニュー構成に検索キーワードを含める方法
- ページタイトルやメニュー項目に具体的なキーワードを使用する。 サービスや商品のページにアクセスするためのメニュー項目に、具体的なキーワードを入れることで、訪問者にとってもわかりやすく、検索エンジンにも効果的です。 例: 「ウェブデザイン」→「プロフェッショナルなウェブデザインサービス」 「料金」→「料金プラン」→「料金表」 「お問い合わせ」→「無料見積もりを依頼」 「FAQ」や「ブログ」などのセクションもメニューに組み込み、検索されやすいキーワードを含めると効果的です。特にブログは、特定の検索キーワードをターゲットにした記事を提供し、そのキーワードをメニュー項目に追加することが有効です。 メニュー項目のリンクテキスト自体に検索キーワードを使うことも重要です。例えば、単に「サービス」とするのではなく、「SEOサービス」「ウェブデザインサービス」のように具体的なサービス名やキーワードを入れると効果的です。

 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 おすすめ標準版
おすすめ標準版 オプション料金
オプション料金