無料ツールを使って使いたい色を探そう
2023/11/16

ホームページのメインカラー
大きく印象が変わるホームページのメインカラーでもご紹介しましたが、メインに使うカラーでホームページの印象は大きく変わります。
イメージに合う色を探したい(saruwakakun.com)

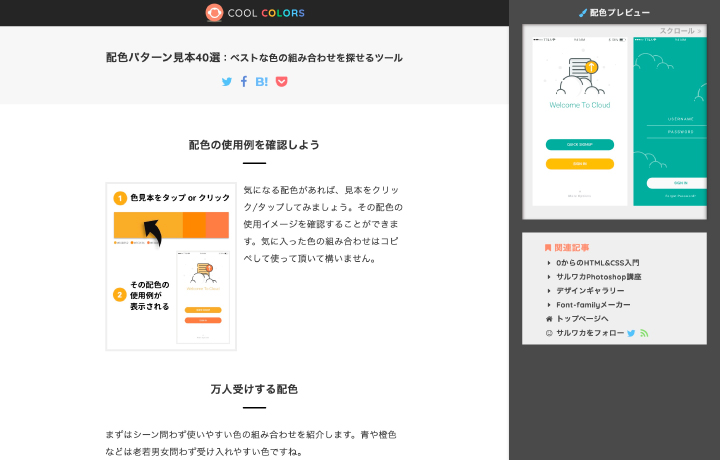
配色パターン見本40選:ベストな色の組み合わせを探せるツール
「万人受け」「親近感」「元気」「クール」など、作りたいイメージから配色の見本を探すことができます。イメージはあるけれど具体的に何色を使えばいいのかわからないとお困りの方におすすめです。
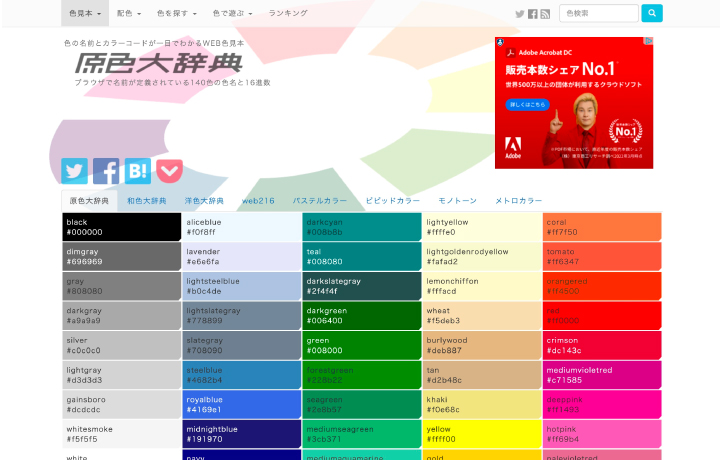
色の名前とカラーコードが一目でわかる(www.colordic.org)

こちらには、様々な色の見本が並んでいます。 「原色大辞典」「和色大辞典」「洋色大辞典」「パステルカラー」「ビビッドカラー」など、カテゴリが豊富にそろっています。

例えば、AさんとBさんに「緑色」をイメージしてもらいます。
その時、Aさんがイメージする「緑色」と、Bさんがイメージする「緑色」は全く同じではないはずです。
Aさんがイメージした「緑色」は信号機のような少し青みがかった「緑色」で、Bさんがイメージした「緑色」は抹茶のような少し黄色が混ざったような「緑色」だった場合、お互い同じ「緑色」のことを言っているのにイメージが合わなくなってしまいます。
こちらのサイトでは、様々な種類の色が一覧になっているので、具体的に色のコードや色の名前を指定し相手に伝えることで、同じ色のイメージを共有することができます。
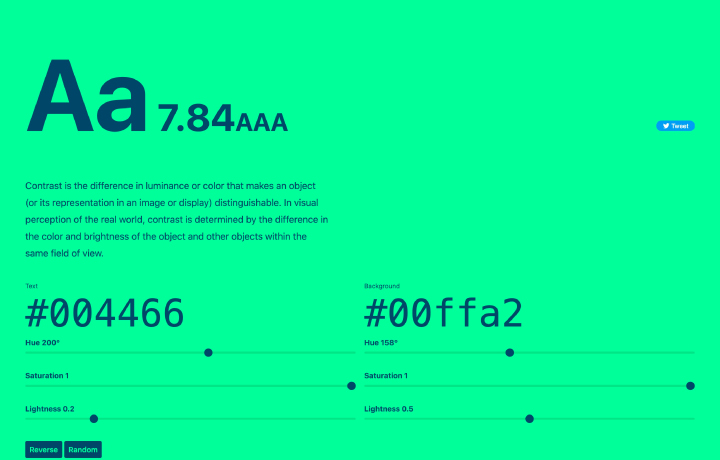
コントラスト確認ツール(colorable.jxnblk.com)

背景色と文字色のコントラストを自動判定してくれるツールです。
この色いいな!と思っても、実は背景色に使うと文字が見えにくい、配色量が多くなると蛍光っぽく見えて目がチカチカするなど、思っていた色ではなかったということがあります。
こちらのツールでは、文字色や背景色を指定することで、どんな見え方をするのかを確認することができます。
左側が「文字色」、右側が「背景色」のパラメーター になります。
色コードを直接入力することもできますし、下のバーを動かして色を指定することもできます。
コントラストの判断(組み合わせが良いかどうか)は、「Aa」の隣に表示されている英数字で判断します。
数字が大きいほど組み合わせが良く、2.9あたりからは組み合わせが悪いということらしいです。
またアルファベットの表記は「AAA」>「AA」>「AA Large」>「Fail」の順に良いと判断されています。
お医者さんドットコムでは、ご希望のイメージに合ったカラーでホームページを制作いたします。
どういった色がいいかわからない、どんな色にしたらいいのか見当もつかない場合はお気軽にご相談ください。
 0120-143-560
0120-143-560
 お問い合わせ・資料請求
お問い合わせ・資料請求